Nous sommes en 2016. Pendant les 15 années qui ont précédé, j’ai écumé la plupart des réseaux sociaux. Partant de Hi5 jusqu’à Google Plus, en passant par MySpace, Twitter, Facebook, Instagram, Pinterest ou encore Tumblr. J’ai pratiqué les plateformes de messagerie les plus en vogue : Yahoo ! Messenger, MSN Messenger (devenu par la suite Windows Live Messenger). Concernant le blogging, je n’avais plus à faire mes preuves car mon blog a déjà cinq ans et j’ai entre-temps participé à d’autres projets d’écriture liés de près ou de loin à l’univers du blogging. Mais j’ai des envies de liberté. Je veux, dans l’espace cybernétique, avoir un endroit qui ne dépende que de moi. Dans cet article, je raconte comment je suis parvenu à faire la refonte de mon site web, sans aucune connaissance en développement informatique.
La première version de mon site web, créé le 19 avril 2016, est hébergée sur WordPress.com. Grosso modo, la seule liberté que l’option de base – que j’ai choisie – permet est celle du choix du nom de domaine. Pour le reste, rien ou presque n’est modifiable dans les modèles d’interface proposés. En outre, les encarts publicitaires sont présents partout et aucune intervention sur leur nombre ou sur leur emplacement n’est possible. En somme, ce choix ne donne que très peu d’options de configuration.
Le passage à la version 2 du site Internet
En 2019, avec le développement de mes activités de freelance, il faut donner un coup de fouet à ce site web. C’est ainsi qu’en janvier de cette année-là, je procède à la mise à jour du site vers sa deuxième version. Son objectif assigné : devenir une vitrine qui désormais mettra mieux en lumière mes compétences. Comme une sorte de curriculum vitae amélioré. Et pendant quatre ans, mon site ressemble à ceci :




L’évolution du design graphique est rapide. Ce qui fait que de facto, après seulement quelques années d’utilisation, un template peut prendre un rapide coup de vieux. Mais les problèmes ne s’arrêtent pas à la fraîcheur de l’interface. Car si le développeur du thème ne fait pas les mises à jour, on passe à côté de certaines fonctionnalités importantes. Qui peuvent être utiles pour développer son activité sur Internet. Pour ma part, je me retrouve face à plusieurs contraintes, qui me poussent à faire évoluer la présentation de mon site.
Primo, une modernisation du site est vitale, si on tient compte de mon activité : le développement éditorial sur le web. Si je dois inciter mes clients à moderniser leur présence sur la toile, je dois montrer l’exemple. Secundo, le template de la version 2 a une faiblesse : celui de ne pas permettre une mise en avant qualitative des services que j’offre. Tertio, il propose des options de personnalisation limitées. Et enfin, quarto, l’évolution de mon activité demande un changement important de cette plateforme Internet. Qui en fin de compte ressemble plus à ce que j’étais il y a quatre qu’à ce que je suis aujourd’hui.
Le choix de réaliser moi-même, de A à Z, la refonte du site
La deuxième version du site est réalisée par une développeuse, qui par la suite s’occupe de sa maintenance. Son atout, en dehors de la qualité de son travail, réside dans les tarifs avantageux qu’elle pratique. Mais l’évolution de sa carrière fait qu’elle devient de moins en moins disponible. Quand l’idée de donner un nouveau visage à mon site web se consolide, je fais une prospection auprès des développeur.euse.s en activité dans la ville. Leurs tarifs sont tous au-delà de la surface budgétaire que j’alloue à cette évolution.
Vous l’aurez compris, la première raison du choix que je fais de m’occuper personnellement de ce travail est d’ordre pécuniaire. Mais c’est aussi une décision qui tombe sous le sens. Car l’éditorial, dans l’acception moderne, n’est pas seulement de rédiger des articles ou des supports de communication, mais aussi de comprendre comment fonctionnent les plateformes qui servent à véhiculer ces messages. En clair, il faut que j’accroisse mes aptitudes dans la gestion de ce CMS qu’est WordPress. Mon site web représente une excellente opportunité d’expérimentation.
1. La prise en main du panneau d’administration de l’hébergeur
Mon site est hébergé sur LWS. Et avant de commencer cette mise à jour, je ne connais pas grand chose du panneau de configuration de ce service qui pourtant héberge mon site depuis quatre années. Plonger dans les méandres de mon hébergeur me permet de découvrir le répertoire où sont stockées toutes les données de mon site web ou encore de parcourir l’armada sécuritaire qui le protège. L’une des découvertes importantes que j’y fait est de me rendre compte que mon hébergeur fait régulièrement des sauvegardes automatiques de mon site. Ce qui me sera bien utile par deux fois, quand à la suite de fausses manipulations, le site devient inaccessible…
2. Le choix du thème
Une étape importante, car il est question ici de choisir la présentation générale du site. Car au lieu de faire appel à un designer graphique, ce qui est toujours onéreux, il existe la possibilité de se rendre sur des banques à templates. Ensuite, il faut choisir, parmi les milliers de propositions, celle qui correspond à vos désirs ou objectifs.
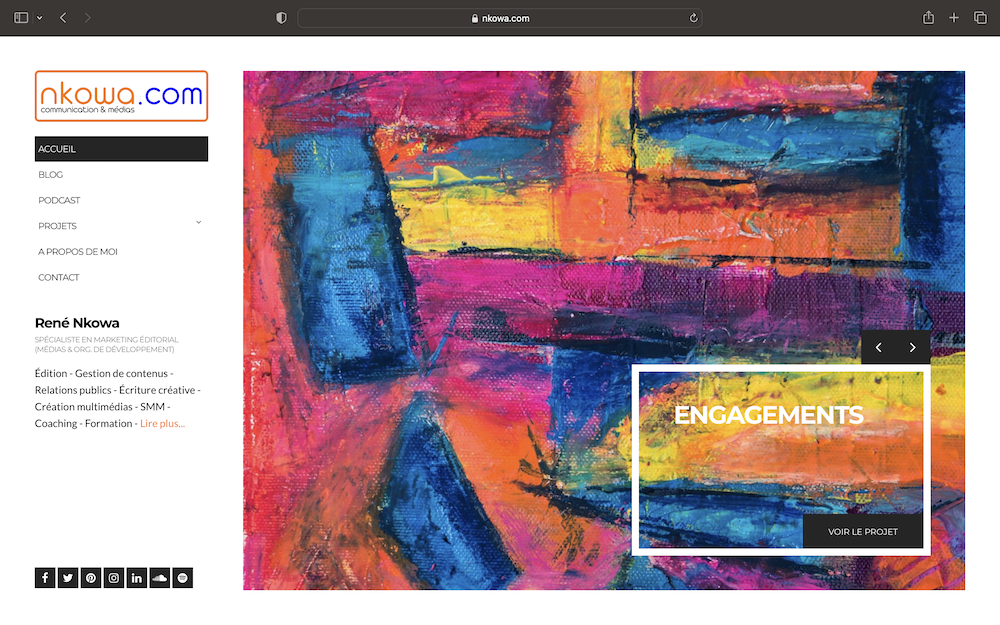
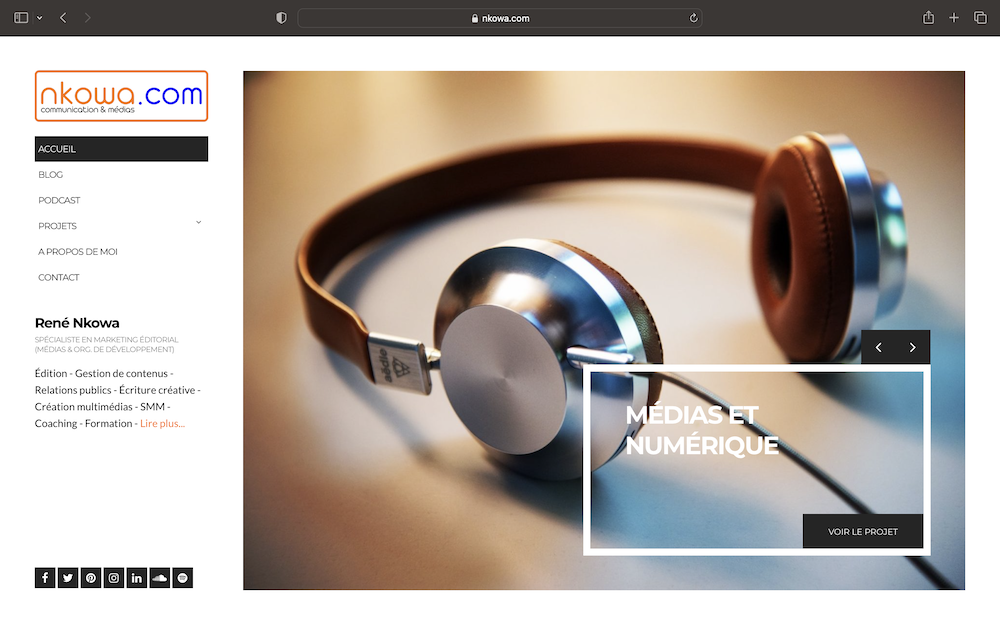
Pour ma part, il me faut un template portfolio, qui permette de mettre bien en avant l’ensemble de mes compétences et des missions que j’ai réalisées. La remarque que je fais après plusieurs heures de recherche est que les thème (ou templates) type portfolio que je consulte ne donnent que très peu d’options de personnalisation. Je me tourne alors vers les modèles préparés pour les agences et professionnels créatifs. Où je trouve ce que je recherche. Dans ma shortlist, j’en retiens deux : Mies LT, qui me plait par sa grande sobriété et Ohio, qui se démarque la multiplicité de ses fonctionnalités. C’est d’ailleurs le dernier cité qui remporte la mise. Grâce à deux éléments : le prix, car moins cher et la possibilité affichée d’utiliser des constructeurs de sites web, dont je parlerai plus loin.
3. L’entrée en scène de WordPress
WordPress est le CMS, c’est-à-dire le système de gestion de contenus que j’ai choisi pour mon site. C’est vraiment là où tout se passe. Mais avant de commencer, il est important de préparer l’outil à recevoir les importantes modifications que vont provoquer l’importation du nouveau thème et sa configuration. La première chose à faire est de sauvegarder une copie de votre site web. Une précaution qui permettra de le restaurer en l’état si quelque chose venait à mal se passer.
Pour ce faire, deux moyens existent. Le premier, c’est d’installer sur le site une extension, du type Updraft Plus, qui enregistrera une copie du site web à un endroit que vous aurez défini. Le second est de récupérer une sauvegarde automatique, réalisée par votre hébergeur. Un certain nombre d’entre eux offre ce service, mais il est impératif de s’en assurer au préalable. Ceci dit, la solution recommandée est l’installation de l’extension, qui a l’avantage d’être pleinement configurable par l’utilisateur.trice.
Une autre chose importante à faire est de vérifier s’il n’y a pas des incompatibilités entre certaines extensions installées sur le site web et le thème choisi, ou l’une des extensions dont il a besoin pour fonctionner. Souvent, l’éditeur du template indique ces extensions qui peuvent créer des conflits. Mais il arrive aussi de les découvrir seulement lorsque tout est installé et que vous êtes déjà en pleine configuration de votre site. Ce dernier cas de figure est celui qui m’est arrivé.
La mise à jour des extensions est aussi nécessaire. De toutes les manières, elle doivent être régulières, pour ne pas laisser le site web à la merci de failles de sécurité provoquées par des programmes obsolètes. Il existe la possibilité, sur WordPress, de configurer des mises à jour automatiques des extensions une fois qu’elles sont publiées. Le même soin est à porter aux mises à jour de WordPress. Vérifier la compatibilité du template choisi avec la version de WordPress installée sur le site est aussi utile.
4. L’installation et la configuration du template
L’installation d’un thème sur WordPress est une tâche aisée. Une fois que l’éditeur du template a fourni le dossier d’installation, il faut en règle générale repérer le fichier d’installation. Encore une fois, cela se passe dans WordPress. Mais les plus téméraires peuvent choisir d’installer le thème depuis le système de gestion de fichiers de son hébergeur. Ce tutoriel explique ces différentes méthodes.
Une fois installé, Ohio, le thème choisi pour le présent site web, requiert l’installation de plusieurs extensions qui comportent des fonctionnalités additionnelles nécessaires à son fonctionnement optimal. Ensuite, il est utile de procéder à la configuration des paramètres généraux du thème : l’identité du site, son apparence générale, la typographie, etc.
5. Les constructeurs, utiles pour la refonte de site web
Imaginons : vous construisez chaque page de votre site Internet sans avoir à taper une seule ligne de code. Vous choisissez l’emplacement précis du texte, de chaque image, des sons ou des vidéos. Vous choisissez aussi les effets de surbrillance ou de survol. Que vous soyez capable, d’un clic, d’ajouter un tableau, un sondage, un carousel, un témoignage ou un texte dynamique. Quand on sait que pendant longtemps, l’implémentation de la moindre fonctionnalité sur un site web demandait l’écriture d’un code informatique, les constructeurs de site web sont presque de l’ordre de la magie.
Celui recommandé par mon thème est WPBakery, mais celui avec lequel j’ai construit mon site est Elementor, qui est considéré comme étant le nec plus ultra des constructeurs de site. Ces outils no-code révolutionnent réellement le façonnage des sites web et le mettent à la portée de personnes moins expérimentées. Mais avant de s’y attaquer, il faut connaître les risques et un entraînement est nécessaire. Ensuite, il faut savoir que le webdesign est un véritable métier. L’ergonomie et la fluidité sont des éléments importants pour la performance d’un site Internet et savoir doser savamment la puissance offerte par ces outils est un art à part entière.
Un chemin parsemé d’embûches et retour au point de départ
Pendant la refonte de ce site web, je connais trois grands moments de stress. Le premier survient après environ une semaine de travail. Je suis concentré à la configuration du site quand tout-à-coup, il devient inaccessible. L’écran est blanc quand je tente l’URL de l’une des pages du site et celui du panneau d’administration. Les premières sueurs froides arrivent. Je me rabats vers le panneau d’administration de l’hébergeur, qui n’indique aucune anomalie. Je restaure la sauvegarde de la veille et j’attends. Quelques heures après, le site est de nouveau accessible et fonctionne sans souci apparent. Mais dans l’affaire, je perds une journée de travail, qu’il va falloir recommencer.
Peu après, un nouveau problème me pousse à ralentir ma cadence : impossible de me connecter au panneau d’administration du site. L’URL de connexion est systématiquement remplacée par une autre, qui n’existe pas sur le site. La conséquence étant que la page de connexion ne s’affiche pas. Direction les tutos de résolution des problèmes de WordPress. L’un d’eux m’apprend que cette situation est très probablement la conséquence d’un conflit avec une extension. Retour vers la base de données du site chez mon hébergeur. Il faut désactiver, puis réactiver chaque extension et voir comment le site réagit à chaque fois. L’opération révèle en effet qu’une extension, Profile Press, est à l’origine du problème. Ce plugin permet de gérer les inscriptions sur le site. Je le désinstalle et le remplace par WP User Manager.
L’estocade est portée lorsque je travaille sur la feuille de style (ou CSS) du thème. Je dois traduire certaines parties du site en français, car à la base, le thème est conçu en anglais. Il faut une intervention sur le code du site. Ce qui signifie qu’en définitive, un travail d’une telle ampleur ne peut être réalisé sans recourir à des modifications sur le code… Donc, la feuille de style est ouverte, je la laisse ainsi, le temps de m’occuper d’une urgence et trois minutes après, je surprends un enfant en train de taper aléatoirement sur les touches du clavier. Aucune idée de ce à quoi doivent normalement ressembler ces lignes modifiées. Conséquence : le site a des bugs. Il faut réinstaller le thème. Là, je décide de de faire table rase et de tout recommencer à zéro.

Photo de Pankaj Patel sur Unsplash
Ce qu’il faut retenir
La premier message que je veux faire passer en partageant mon expérience est qu’on peut réaliser son site web tout seul. Sans nécessairement être un as du développement des sites web. La preuve : j’ai réussi à faire un site Internet dans les canons actuels sans avoir jamais pris un cours en développement informatique. Aujourd’hui, l’univers de la construction des interfaces numériques repose pour une partie importante sur la gestion par blocs. Pour schématiser, on pourrait dire qu’aujourd’hui, concevoir son site Internet s’apparente à jouer aux Lego.
Mais limiter la construction d’un site web à un jeu de construction est forcément réducteur. Car longtemps avant de choisir son modèle et de plonger dans les méandres de WordPress, il faut définir les objectifs de votre site web. De cet élément dépendra tout le reste, comme par exemple le choix de s’occuper soi-même de sa conception ou de se faire accompagner par un studio graphique. Et comme je l’ai dit plus haut, le design graphique est un art qui n’est pas forcément accessible à tous. Car si on n’y est pas suffisamment sensibilisé.e, on peut récupérer un thème chouette à la base et le rendre absolument indigeste, sabordant ainsi les objectifs qui sont assignés au site.